If you’re using Elementor and suddenly find that your CSS isn’t showing up, it can be pretty frustrating. Your beautifully designed page might look like a mess, and you might be scratching your head, wondering where things went wrong.
Don’t worry – you’re not alone! Many Elementor users face this missing CSS styles issue from time to time. Here’s a straightforward guide to help you troubleshoot and fix the problem.
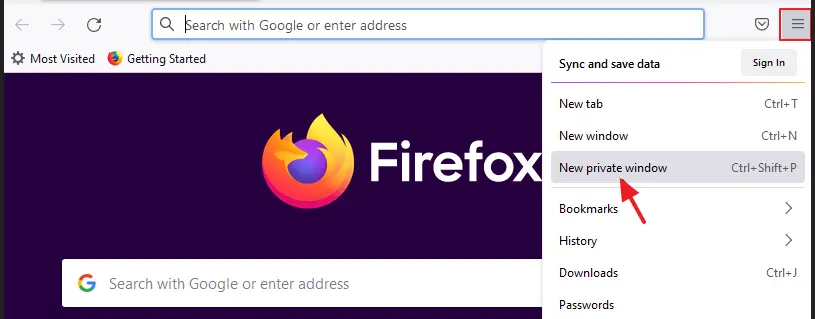
1. Open your website in the Incognito / Private window of your browser

Sometimes, your browser might not show the most recent version of your web page because it’s using an old or corrupted version of your CSS styles.
To make sure you’re seeing the latest version of your webpage, try viewing your page in Incognito mode.
How to do this:
- Open a new Incognito or Private Browsing window in your browser.
- Load your website in it
Did this fix the problem?
- Yes: Great, that was an easy fix!
- No: Keep reading and try other possible solution
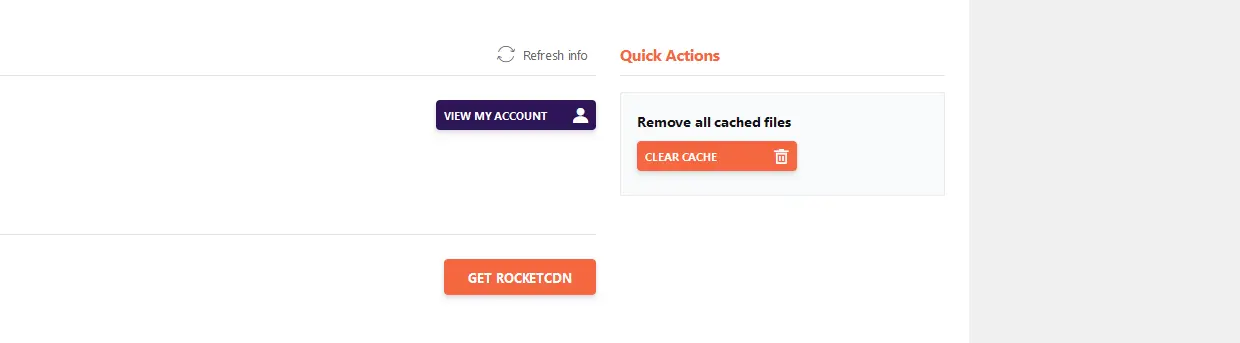
2. Clear ther Cache in your caching plugin

Again, we want to make sure that the problem is not an old or corrupted version of CSS styles.
If you are using any cache plugin in Wordpress website, simply clear the cache in it. After that reload the webpage in your Incognito browser tab.
How to do this:
- In your Wordpress menu click on Plugins
- Open the settings of your Cache plugin and click on Clear all Cache (or similar)
- Reload your Wordpress page in the Incognito window
Did this fix the problem?
- Yes: Done, its fixed!
- No: Go ahead and try other solution
3. Regenerate CSS in your Elementor

Now we know that something really happened with your CSS styles and it’s not just a browser misinterpretation.
What we do now is relatively common and it has already helped a lot of people with missing CSS styles in their Wordpress Elelementor website.
The solution is to generate new CSS data for your page.
How to do this:
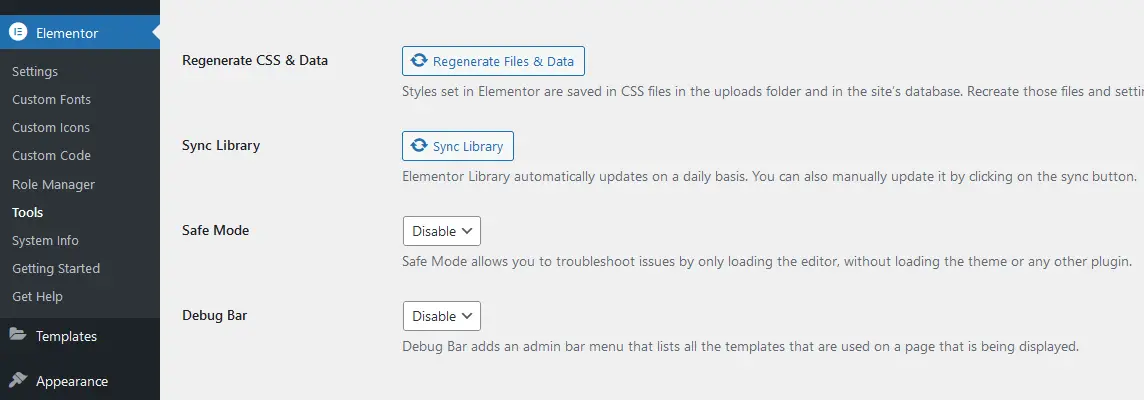
- Open your Wordpress menu – Elementor – Tools
- In the General tab you can see Regenerate CSS & Data and the button Regenerate Files & Data
- Click this button and click Save Changes on the bottom of the page
- Reload your Wordpress page in the Incognito window
Did this fix the problem?
- Yes: Done, but remember the process if you ever need it again
- No: Continue with next possible solution
4. Change the way how the CSS styles are stored

If you still have a problem with the display of CSS styles on your website, or you are dealing with possible configuration conflicts on your server, it’s time to try changing how CSS styles are used on your website.
Elementor in Wordpress offers two different ways of storing CSS: in external files, or as an Internal Embedding method. So let’s change them, it may help when CSS style is not displayed.
How to do this:
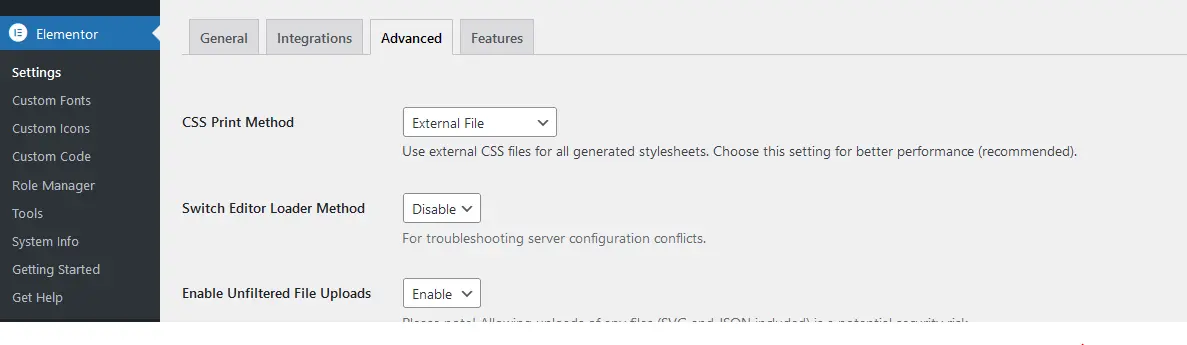
- Open your Wordpress menu – Elementor – Settings
- In the Advanced tab you can see CSS Print Method and selected by default External File
- Click this button and change it to Internal Embedding, after that click Save Changes on the bottom of the page
- Reload your Wordpress page in the Incognito window
Did this fix the problem?
- Yes: Solved, but it wouldn’t hurt to check the configuration of your server
- No: Read the last method how to solve this problem
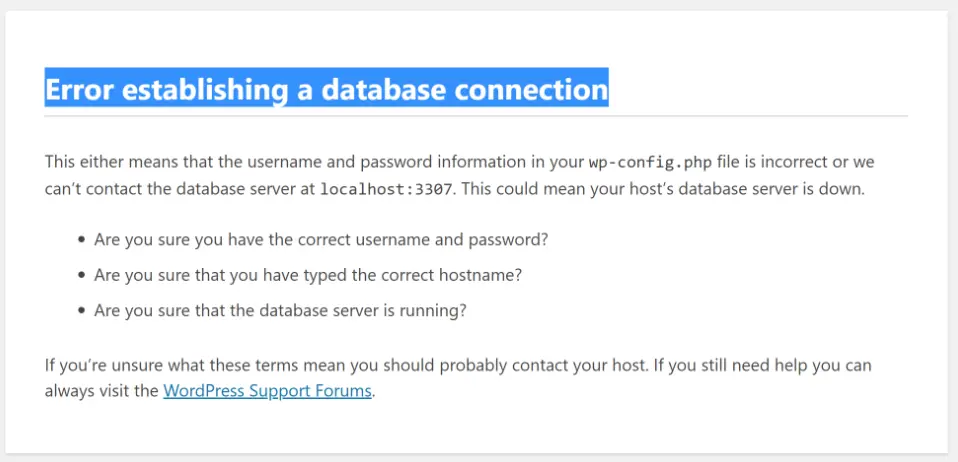
5. Check your database connection

The way Elementor and Wordpress work requires access to a database for both reading and writting.
I have encountered cases where denying a write to the database has affected the display of CSS styles on a web page, because the methods described above to fix the display of a CSS style will have no effect, even if they would otherwise fix the problem. This case is quite interesting, because in this case Wordpress seems to work normally.
How to check writing into you database:
Option 1:
One way is to modify a piece of text on a page (even if it doesn’t display correctly due to missing CSS styles). Save the changes and reload your web page where you made the changes. If you see that the text has changed, the write to your database works.
Option 2:
The second way is to log into the backend of your hosting plan. If you were denied access to the database because you exceeded the size allowed by your hosting plan, you will be notified. The next solution would be to order a quota increase for your database.
Did this fix the problem?
- Yes: Great, you survived the troubleshoot until the end and finally managed to fix it
- No: Read the last method how to solve this problem
Conclusion
The complexity of today’s web pages can bring various surprises that need to be dealt with. At Keev studio we offer complete website maintenance services and solutions to possible problems. Take a look at our offer on the Website Maintenance page or contact us.